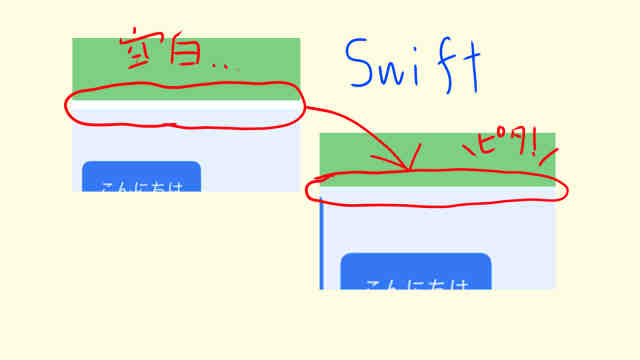
結論 SwiftUIでVstack、Hstack内の要素間に空白がある時の対処法
VStack(spacing: 0) という書き方にする。
Stackの特性として、デフォルトでは要素感に空白を作ってしまう。(spacing)
そのspacingを0に指定する。
VStack(spacing: 0){
}事象/前提 SwiftUIでVstack、Hstack内の要素間に空白がある
不要なPaddingをしていないし、.frameのサイズ調整が不足しているわけでもない。
でも、HstackやVstackの中の要素にて不要な空白が入ってしまう。
Cnavasビューで謎空白部分のコードを特定しようとしても選択できない。
解決方法 SwiftUIでVstack、Hstack内の要素間に空白がある時の対処法
空白が入ってしまう箇所の親要素のStackに(spacing: 0)を指定する
VStack(spacing: 0){ }
例えば下記のように、ScrollViewとグリッドをVstackに並べた場合、間に小さな空白がはいる。
Vstack{
ScrollView{
}
LazyVGrid{
}
}
Vstackの要素感に空白が入らないように設定
Vstack(spacing: 0){
ScrollView{
}
LazyVGrid{
}
}



コメント