はじめに
WordPressにてCocoonテーマを使用しています。
WordPressの運営には、レンタルーサーバおよび独自ドメインを申し込みましょう。


Netlifyは帯域幅が100Gを超えると課金となります。特にストッパーは用意されておらず超えた時点で請求がありますので注意してください。容量ではなく、通信を行なった帯域幅なので規模が大きくなってくると自分での制御は難しいと思われます。
2024/6/23 ゲームのアップロード場所を切り替えました。
以下、Netlifyに関するメモです
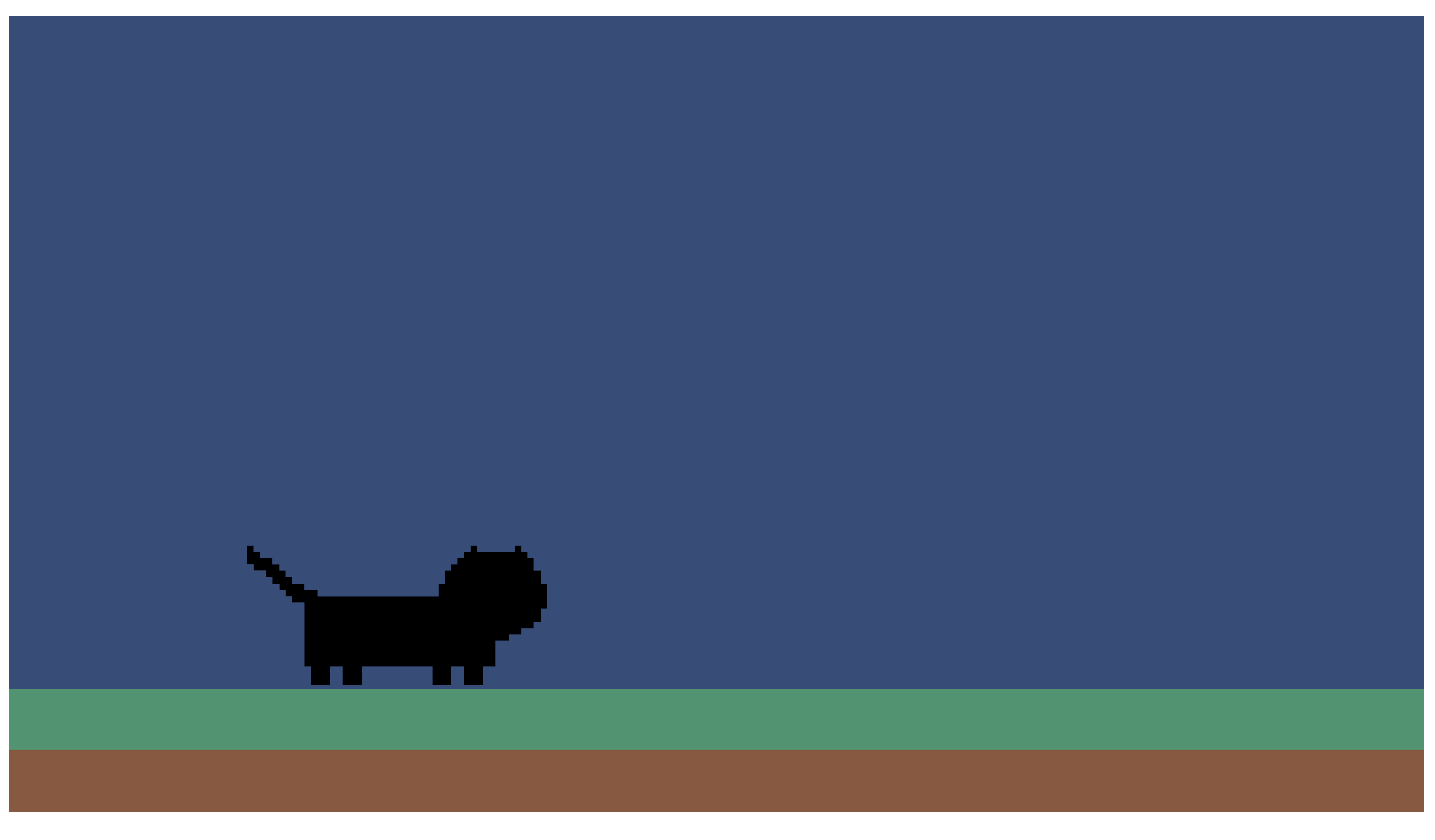
↓ゲーム画面をクリックしてADキーまたは左右キーで猫っぽいのが左右に歩きます。(本当にそれだけ、スマホでは動きません)
作業環境は
- macOS sonoma 14.5
- Unity 2022.3.33f1
- WordPress 6.5.4 cocoonテーマ ブロックエディタ
Unityのお勉強でお世話になっている本
たのしい 2Dゲームの作りかた
Unityのビルド設定をWeb用、Netlify用に設定する
Unityウィンドウがアクティブの状態で、
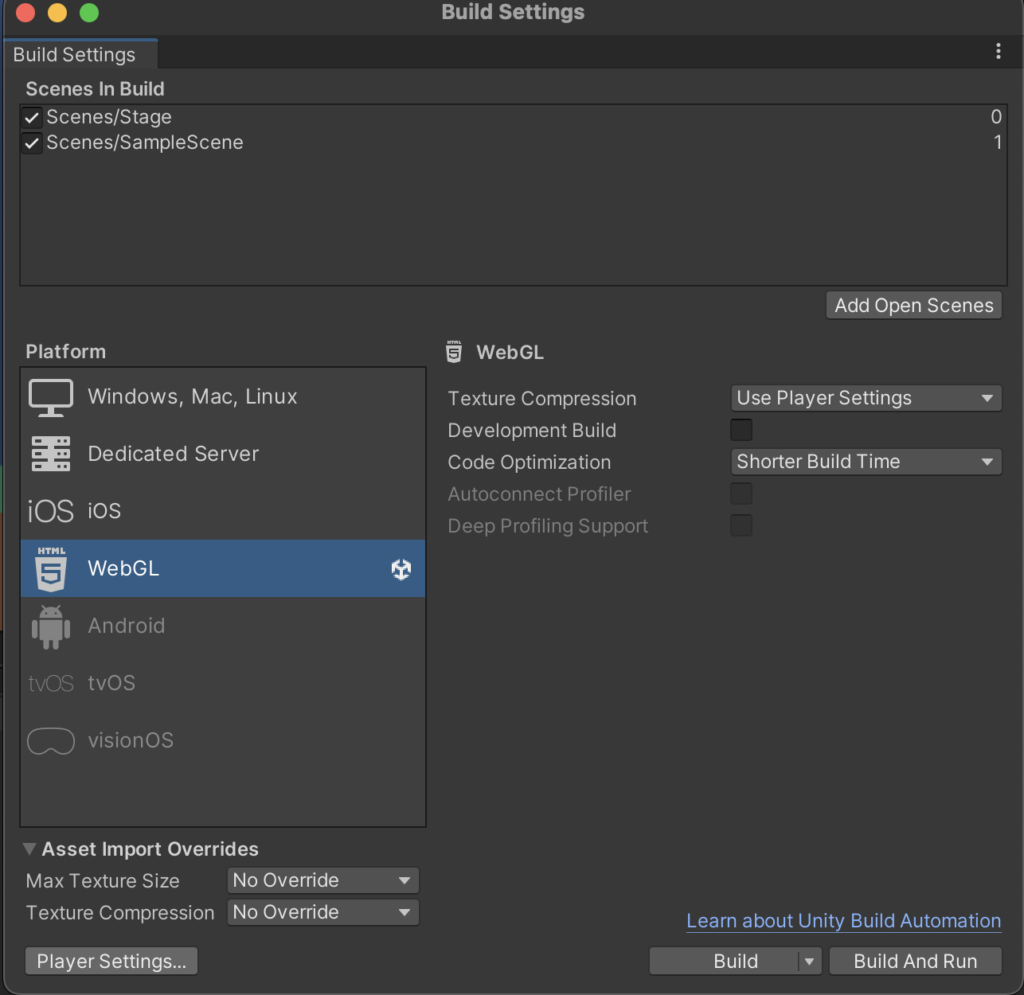
File->Build settings...
を開き、ここで設定を行なっていきます。

Build Settings->Scenes In Biuldでシーンの並び順を確認しよう
表示したい順番でシーンを並べましょう。
私は今回、初めてUnityをビルドしてWebにアップロードしたのですが、
シーンの並び順がおかしかったために数時間立ち往生しました
具体的には、
- SampleSceneが一番上にあったため、実行しても画面が真っ青だった
- Chromeのデバッグ機能でエラーが出ていたので、それを直接的な原因と思い調査をしていた
- 実際には初期色で真っ青なSampleSceneが一番上に置いてあったために、そのシーンが再生されていただけ
という単純な理由であったものの、HTMLやJSに関して長い時間調査をしてしまいました。
(結果、index.htmlのカスタムテンプレートを作れることを知りましたが、この検証は後日)
PlatformをWebGLにしてPlayer Settingsへ
特にUnityを初めて触っている場合、WindowsやMacなどPC向けのビルド設定になているので、
PlatformでWebGLを選びましょう。
変更時に少し処理が走りますが、まだビルドは実行されていないので安心してください。
次に、左下のPlayer Settingsへ移動してください。
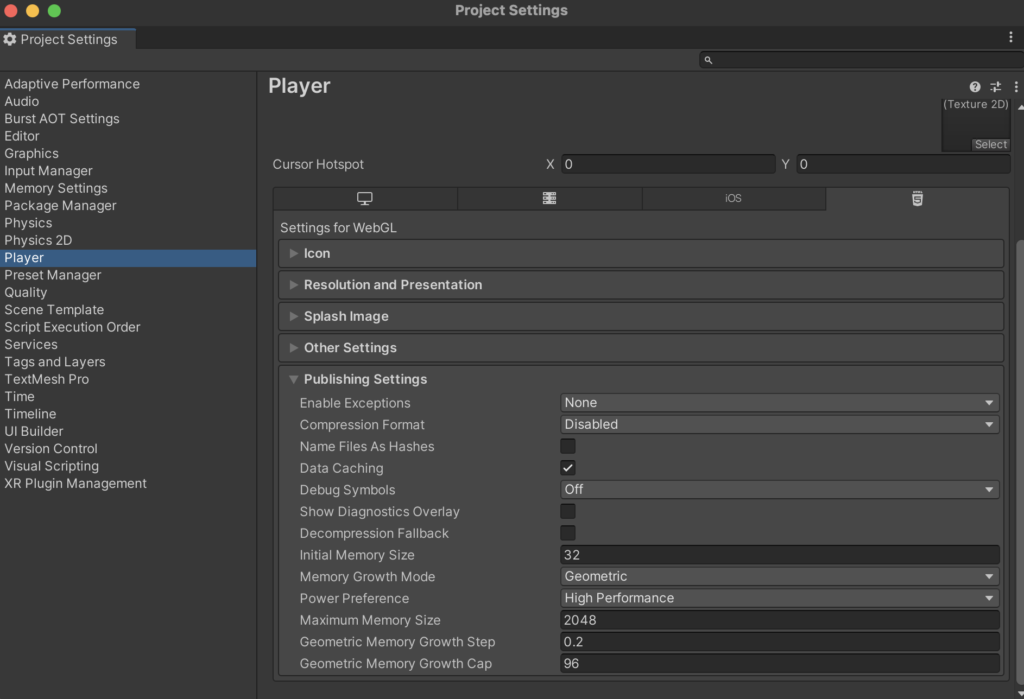
Player Settings->Player内の項目で圧縮関連設定
左側メニューのPlayer->Player内のPublishing Settings
- Enable Exeptions を None(例外処理の設定で、デバッグをしないならNoneの方が軽くなる)
- Compression Format を Disabled(圧縮方式の設定で、Disabledだと圧縮なし Netlifyは圧縮していると真っ赤な画面になってしまう。おそらく対策はあるけど、今回は圧縮なしで!)
- Project Settingsを閉じる

Build Settingウィンドウでお好みのフォルダへBuildしてください。
Netlifyに登録、ログイン、Unityプロジェクトをアップロードする
Netlifyをブラウザで調べてユーザ登録、ログインしてください。
(すみません。ここまで来てアレですが、Netlifyの登録にGitアカウントだけ要求されるかもです)
途中、英語でアンケートが表示されます。
答えると先に進めるので答えてください。
そうしたらいよいよアップロード開始です!
- Netlify->team overviewへ移動する
- Add new site -> Import an existing project
- Try netlify drop(ローカルからアップロードする方法)
- 先ほどUnityでBuildしたプロジェクトをフォルダごとドラッグドロップ またはブラウジングして選択
- その後、team overviewにサイトが追加されているので、アクセスしてみてUnityプロジェクトが動作することを確認
WordPressに表示HTMLを挿入してゲームを埋め込む
今回は、wordpressのブロックエディタで記事に埋め込みます。
- 記事編集画面でブロック追加ボタン(+) -> 全て表示 -> カスタムHTML
埋め込むHTMLは下記の内容です。
<div style="position: relative; width: 100%; padding-top: 56.25%;">
<iframe src="Netlifyで作成されたsiteのURL" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: 0;"></iframe>
</div>



コメント