↓にアップロードしました。アクセスして Run RinbokuDevGameで動かしてみることができます。(ボタン操作はスマホでも可能かと思いますが、左右に歩く(ADor左右)、ジャンプ(Space)の動作はキーボードが必要です。)
Unityでシーンを切り替えるボタンを作る方法
ゲームを実行するとタイトル画面が始まり、スタートボタンを押すとステージが開始するボタン設定をしていきます。
未来の自分のためにメモメモです。
お勉強中だったりおすすめの本たち
タイトル画面用のシーンを追加する
File->New Sceneでシーンを追加します。
対象プロジェクトのAssetsは以下の任意フォルダにシーンを保存します。
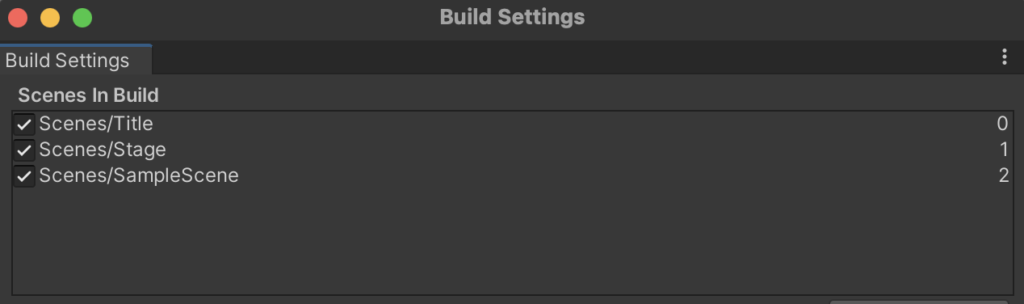
作ったシーンをProjectウィンドウから File->Build Setting->Scenes in Buildにドラッグドロップします。
ゲーム実行時はScenes in Buildで上にあるシーンから再生されるため、今回作るタイトル画面は一番最初に表示したい画面となりますので一番上に配置します。

UIボタンのオブジェクト追加方法
ヒエラルキービュー左上の+ボタンからCanvasを追加します。
めちゃでかCanvasができてびっくりしますが、
ヒエラルキービューでCanvasを選択
-> インスペクタービューでcanvasコンポーネントのRender ModeをScreen space cameraに設定
-> Remder Cameraという項目が増えるのでヒエラリュキービューのメインカメラをドラッグドロップ
これでCanvasのサイズがカメラに合わせられます
また、
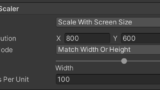
CnvasにアタッチされているCanvas Scaler->
UI Scale Modeを「Scale With Screen Size」に(画面サイズを変えたらUIも調整されるように)
Mathを0.5に(X軸Y軸どっちよりに調整するか。0.5でXY軸両方均等に)
これで画面サイズが変わってもUIの大きさが調整されます。
次は追加したCanvsを選んだじょうたいで、ヒエラルキービュー左上の+ -> UI -> Panel を追加します。
Panelを選んだ状態で + -> UI -> Legacy -> Buttonを追加します。
それぞれのアイテムを自分がわかりやすいように任意の名前にします。
ボタンのImageコンポーネントに任意の画像をセットします。(テスト用に作った画像を視聴者プレゼント)
Preserve AspectをONに、Set Native size をクリックで色々いいかんじになります。(画像サイズの比率や判定の大きさ)

ボタンに割り当てるためのシーン遷移処理のスクリプトを書きます。(↓gitahubにスクリプトを上げました。ダウンロード、コピペOKです。)
ボタンを押したらシーン遷移する設定をする
ヒエラルキービューで対象のボタンを選択します。
ボタンにスクリプトをアタッチします。
ボタンを選んだ状態のまま、インスペクタービューでアタッチされたスクリプトの変数に遷移先のシーン名を指定します。
ボタンにアタッチされているButtonコンポーネントのonClick()にボタン自身をドラッグドロップで設定します。
No Functionsとなっているプルダウンメニューから、対象のすくりぷと->SwitchSceneを選択します。
Unityでボタンを押したらシーンが変わることを確認する
スクリプトとプロジェクトを保存して実行をボタンを押します。
ボタンを押したらシーンが切り替わることを確認します。
サンプル(ボタンはスマホでも動きますが、ステージでの移動とジャンプがキーボードが必要です。)
ボタン以外からでも呼び出せます
シーンを呼び出すだけのシンプルなスクリプトなため、、今回のシーン変更用スクリプトをプレイヤーキャラクターにアタッチし、プレイヤー管理スクリプト上で呼び出すことでボタン以外の場面でも使用可能です。
以下は、最初のスタートボタンに加えて、アイテムを拾って左上のハートを満タンにするとタイトルに戻る仕組みを実装したものです。
Unityプロジェクトはgithubにアップロードしましたので、このプロジェクトをベースにGPTの力を借りて2D横スクロールゲームのベースにできるかと思います。









コメント