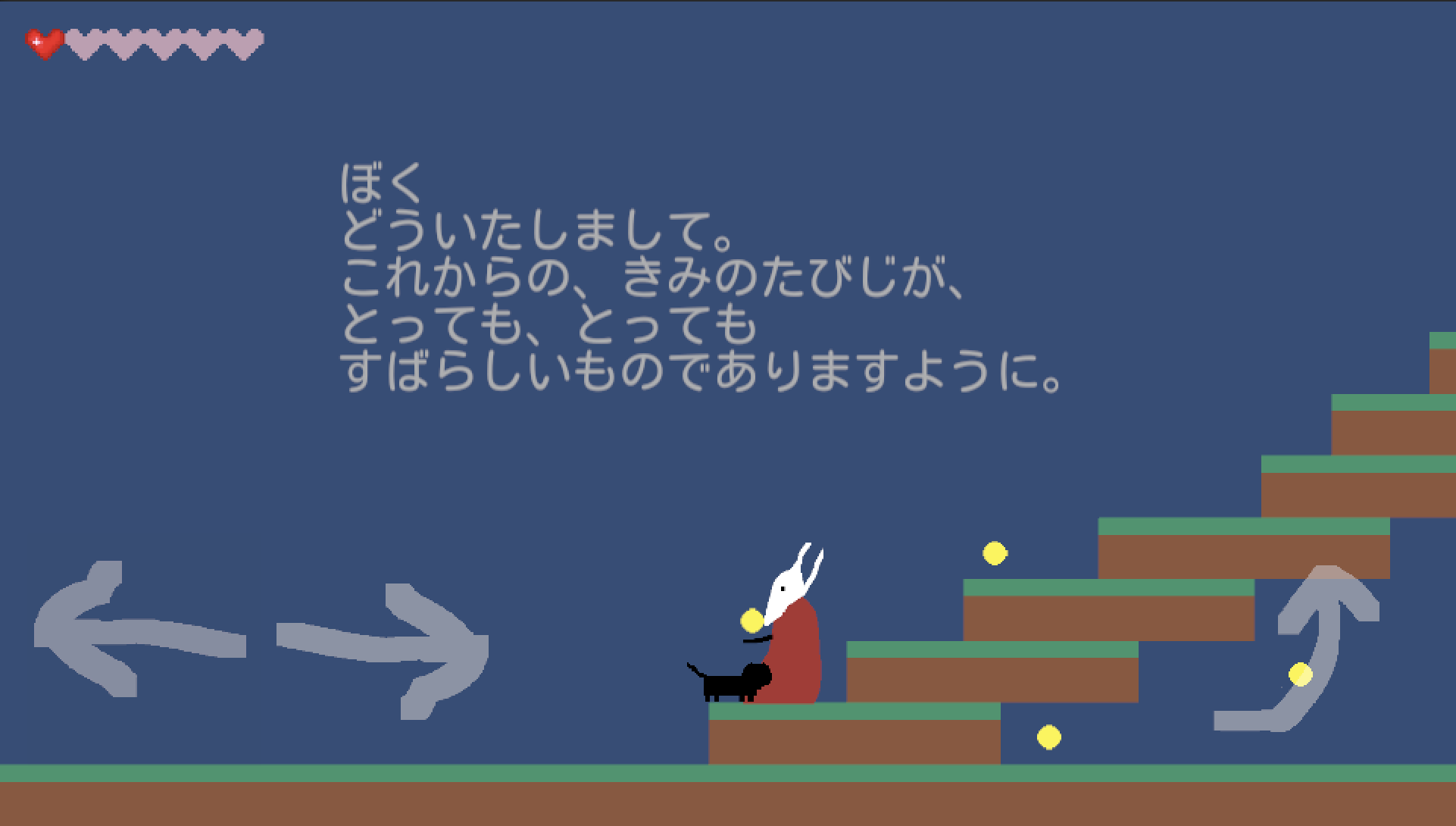
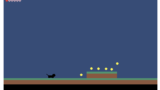
今回は、作成した下記サンプルのように2D横スクロールのゲームをボタン対応してみました。
左右矢印マークのボタンで歩く、右側にある上向き矢印でジャンプします。
プロジェクト全体は下記githubに公開しております。
Unity2D横スクロールでスマホでも押せる操作ボタンを配置する方法
今回実装した手順を記載いたします。
本記事のURLをAIに教えてあげると、同じ手順を再現しやすいかもしれません。
Unity2D横スクロールでスマホ対応ボタンを作る準備(オブジェクト配置)
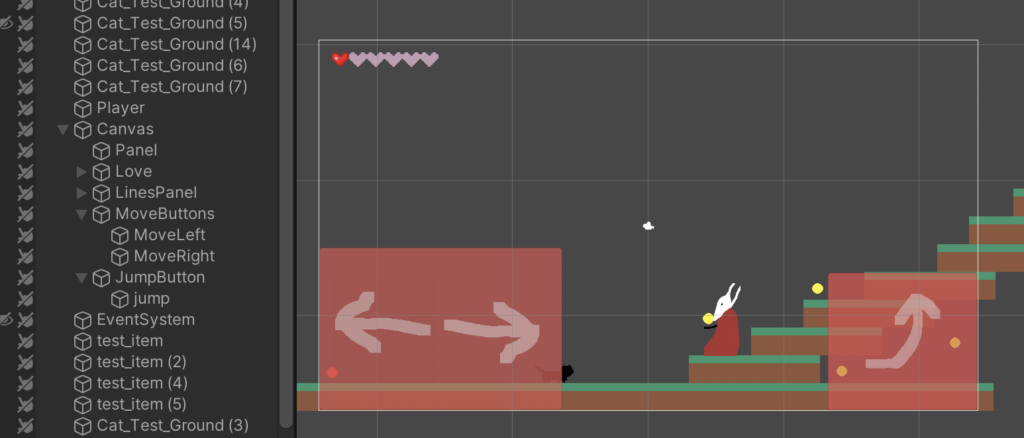
ヒエラルキービューにて、Canvas上に2つのPanelを追加しました。
左右に動くようのボタンを格納して位置を決定する用のPanel、MoveButtons。
ジャンプ用ボタンを格納して位置を決定する用のPanel。JumpButton。

各Panelの下にUI->Legacy->Buttonを設置し、わかりやすい名前と画像を設定しましょう。
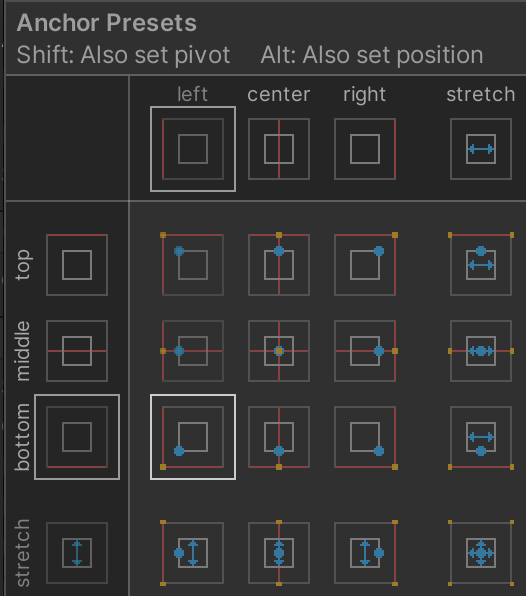
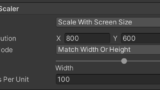
Panelの配置設定(下図のもの)をしましょう。
それぞれ左下と右下を指定しました。

関連記事(画面サイズ変えても綺麗に映るようにする方法)
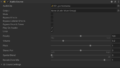
関連記事(Canvasの設定)
プレイヤーオブジェクトがボタン入力に対応する
これは、作成者の好みにもなりますが、今回はプレイヤーを操っているPlayerController側でボタンで入力方向を受け取るように変更しました。
ジャンプに関しては、過去に作っていたプレイヤーのJump()を呼び出すだけにしています。
(急にスマホ対応する場合は、地面判定の場所だったりを適宜上手に変える必要は出てきます。)
これまで、Update()の中で左右の入力方向を、左右方向移動用キーの入力で取得していました。
axisH = Input.GetAxisRaw("Horizontal");今回は新しく、axisH変数を直接弄る関数を3つ作りました。
public void MoveLeft()
{
isButtonInput = true;
axisH = -1.0f;
}
public void MoveRight()
{
isButtonInput = true;
axisH = 1.0f;
}
public void StopMoving()
{
isButtonInput = false;
axisH = 0;
}この変更に伴い、ボタンでの操作中はUpdate()中でのキーによるAxisH更新を行わないようにフラグ管理をしました。(フラグ管理をしないと、Updateのたびに入力キーの入力判定をしてしまい、ボタン操作しているのにキー操作をしていないために動けないAxisH=0になる)
if(isButtonInput==false){
//変数のaxisHに変動がない場合はキー入力を受け取る
axisH = Input.GetAxisRaw("Horizontal");
}よりスマートな解決もあるかもしれませんが、今の私はこの方法を選びました...。
Unity2D横スクロールでスマホ対応ボタンでAxisH更新処理を動かす
3つのボタンに同じ処理を行います。
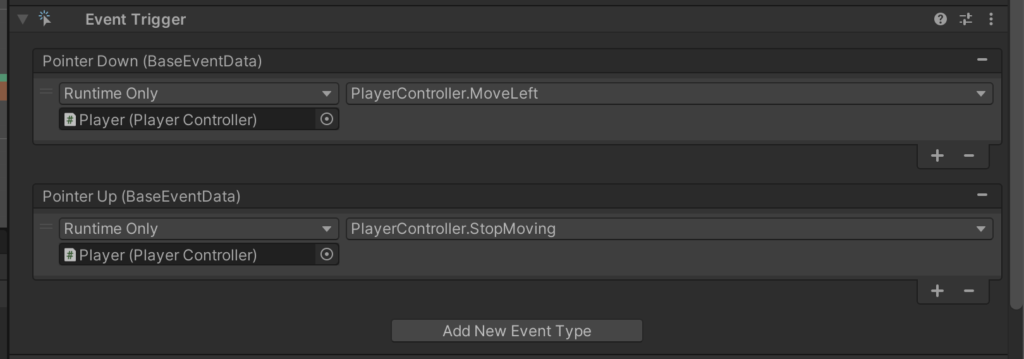
- ボタンにEvent Triggerをアタッチ
- Add New Event Typeを押して、Poiner DownとPointer Upを追加
- それぞれにの左下の枠にPlayerオブジェクトをドラッグドロップ
- 右上のプルダウンで対象のスクリプト->対象の関数を選択
- Pointer Downは、押している間実行し続ける
- Pointer Upは、ボタンを離した時に実行する

以上が、Unity2D横スクロールでボタンを配置してスマホ対応する大まかな手順
それぞれの状況によって手順は変化するかと思いますが、大枠は同じだと思いますのでぜひプロンプトなどでもご活用いただけたらと思います。
プロジェクト全体は下記githubに公開中です。






コメント